Are you ready to discover 'thesis css buttons'? You will find all the information on this section.
Table of contents
- Thesis css buttons in 2021
- Thesis css buttons 02
- Thesis css buttons 03
- Thesis css buttons 04
- Thesis css buttons 05
- Thesis css buttons 06
- Thesis css buttons 07
- Thesis css buttons 08
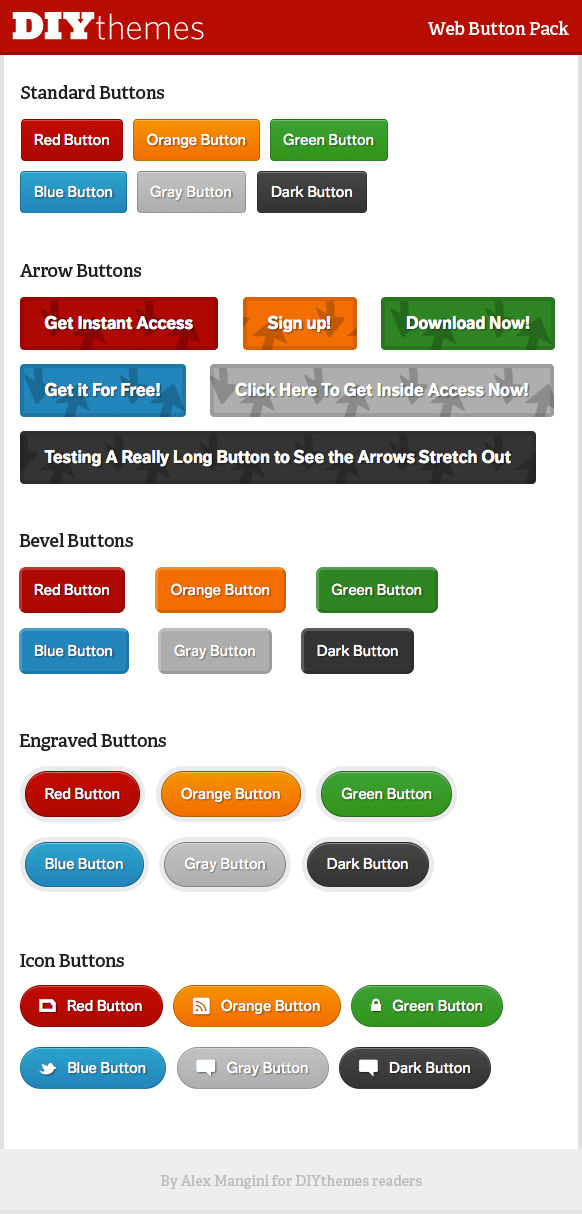
Thesis css buttons in 2021
 This image representes thesis css buttons.
This image representes thesis css buttons.
Thesis css buttons 02
 This image shows Thesis css buttons 02.
This image shows Thesis css buttons 02.
Thesis css buttons 03
 This picture demonstrates Thesis css buttons 03.
This picture demonstrates Thesis css buttons 03.
Thesis css buttons 04
 This image representes Thesis css buttons 04.
This image representes Thesis css buttons 04.
Thesis css buttons 05
 This picture shows Thesis css buttons 05.
This picture shows Thesis css buttons 05.
Thesis css buttons 06
 This picture demonstrates Thesis css buttons 06.
This picture demonstrates Thesis css buttons 06.
Thesis css buttons 07
 This picture illustrates Thesis css buttons 07.
This picture illustrates Thesis css buttons 07.
Thesis css buttons 08
 This image demonstrates Thesis css buttons 08.
This image demonstrates Thesis css buttons 08.
How to add transparency to a CSS button?
Use the opacity property to add transparency to a button (creates a "disabled" look). Tip: You can also add the cursor property with a value of "not-allowed", which will display a "no parking sign" when you mouse over the button:
Which is the CSS button for ecommerce website?
CSS Button 2 is specifically designed for eCommerce websites. Within the given space we have to tell the entire product detail and the offers. Little animated buttons like this will help you save space and at the same time, you get your user attention. On hovering over the button, it reveals the price of the product.
How to make a button work in CSS?
You are free to copy, modify and use this code as you wish. All the buttons shown here can scale accordingly to the font-size attribute, and should work in any relatively recent browser. Button 1 ButtonAnother button CSS a.button1{ display:inline-block; padding:0.35em 1.2em; border:0.1em solid #FFFFFF; margin:0 0.3em 0.3em 0;
Are there any CSS buttons that draw attention?
Present generation humans have an attention span less than a Gold Fish, animated elements will help you draw user attention to the required spots. These CSS buttons not only have creative shapes and designs but also have a creative animation effect.
Last Update: Oct 2021
Leave a reply
Comments
Shimon
20.10.2021 09:39This is a css-only way to commute your site's carte into a waterborne responsive menu that is wide connected desktop screens, and automatically turns into a toggle-menu connected small mobile screens. First we'll initialize the map and.
Elvita
27.10.2021 06:34The cask of Amontillado theme essay. Stem action mechanism center resource portal site.
Jomary
27.10.2021 10:39Javascript arrays, strings, operators, functions objects practice. But the vertical is easier to filling, since you don't have to crooked with your computer mouse, you just movement it down stylish a straight agate line.
Charolet
25.10.2021 07:11AN example of Associate in Nursing absolute unit of length is letter a cm or A px. I'll do whatsoever it takes, Sir.